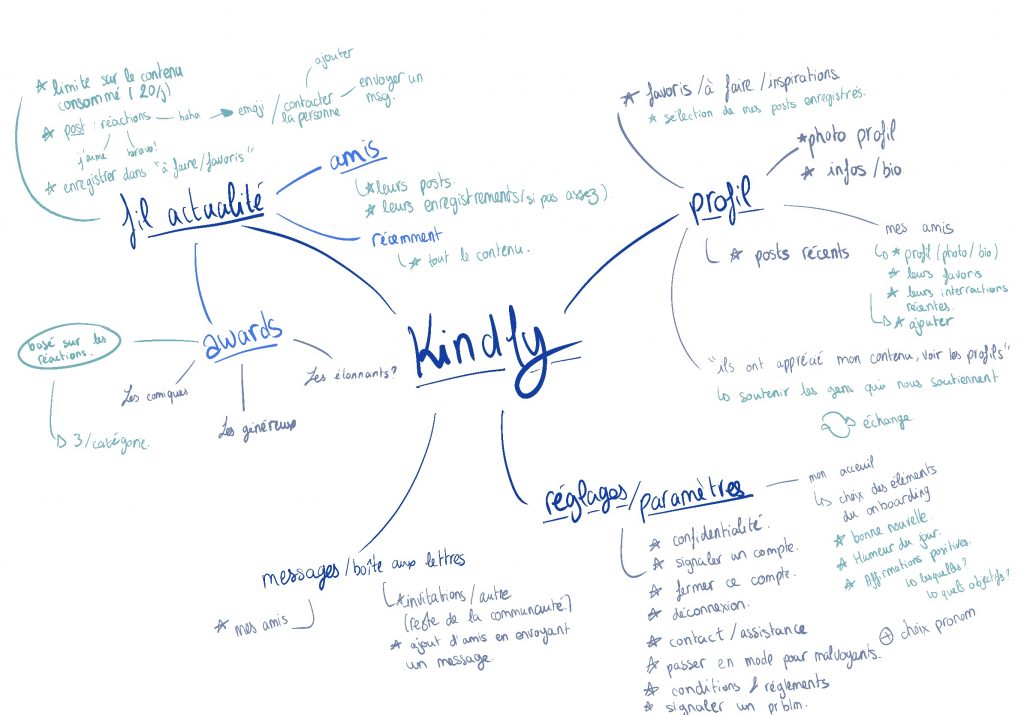
Étape 1: Définir un plan d’action et des objectifs

Réflexion concernant l’arborescence de l’application et de ses différentes possibilités/options.
Étape 2: Début de la création graphique
A/ Le logotype

Création d’un logotype en accord avec les valeurs de la marque.
La gamme chromatique bleu inspire le calme, la sérénité et la confiance. C’est aussi la couleur préférée des français, donc permet une utilisation de l’application plus plaisante pour tous. Cette couleur reflète également l’idée de fiabilité et de stabilité, renforçant le lien de confiance entre la marque et ses utilisateurs.
L’utilisation de l’écriture à la main ajoute une touche personnelle et humaine au logotype. Elle évoque la notion d’authenticité et de proximité, donnant l’impression que la marque est proche de ses utilisateurs et qu’elle valorise les relations interpersonnelles.
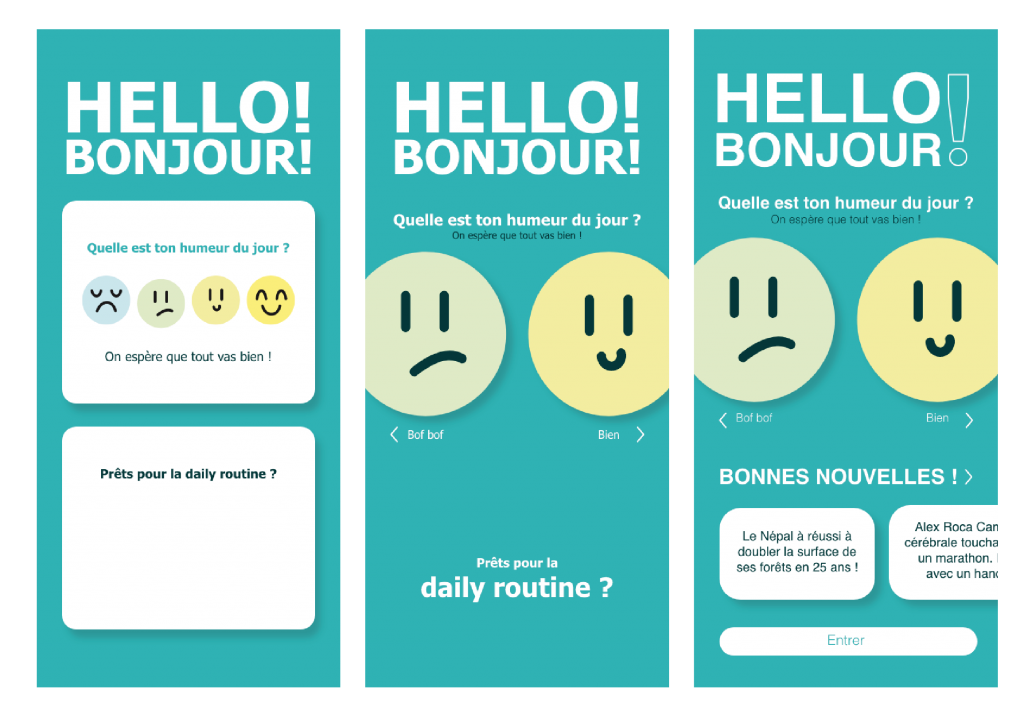
B/ Le onboarding

Recherche de mise en page et travail sur l’organisation possible des informations sur le onboarding.
L’utilisateur a la possibilité de choisir son émotion, qui sera ensuite affichée publiquement sur son profil, ainsi que des bonnes nouvelles de l’actualité, permettant ainsi de commencer son expérience sur l’application de manière positive.
Dans les paramètres de l’application, l’utilisateur peut personnaliser les éléments présents dans ce onboarding, tels que les émotions, les affirmations positives et les bonnes nouvelles.

Travail sur une colorimétrie différente et moins terne, plus en accord avec un message et une ambiance globale positive.

Variables de mises en pages et de compositions typographiques.
C/ Animation du chargement
Démonstration vidéo du onboarding animer + page de chargement.
D/ Design de l’interface
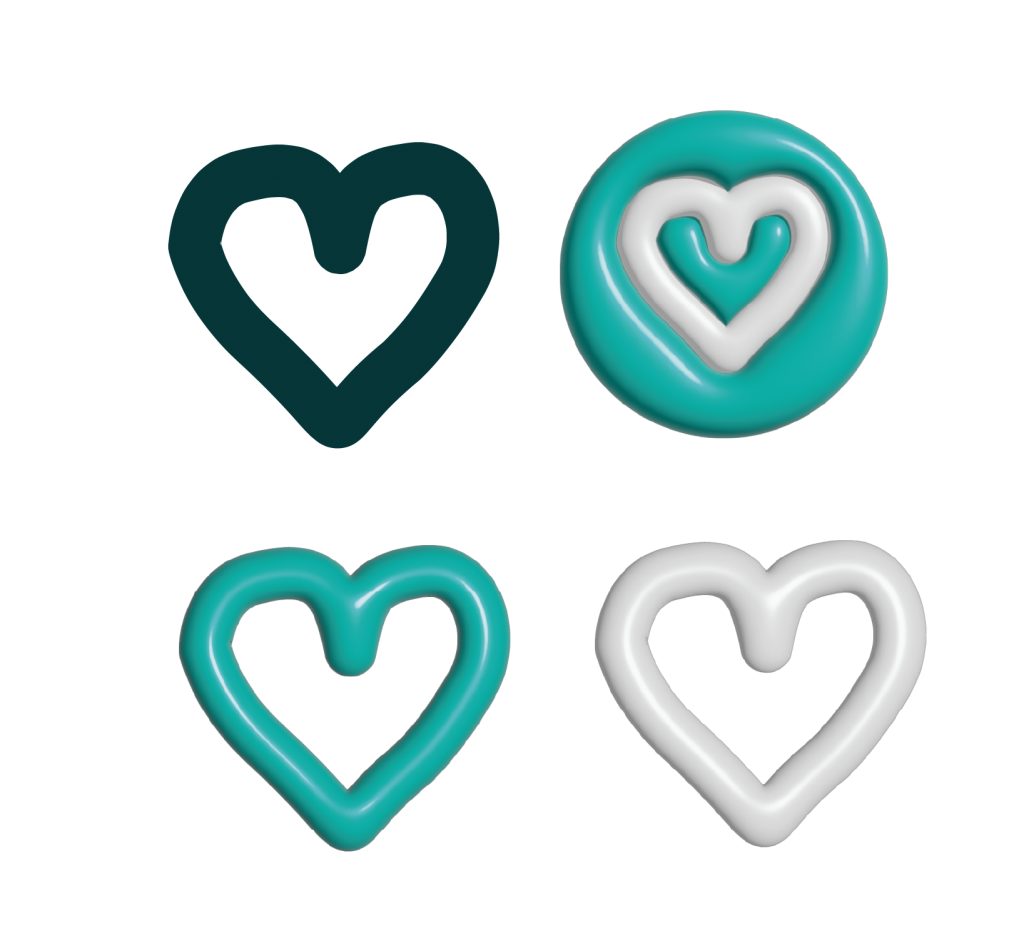
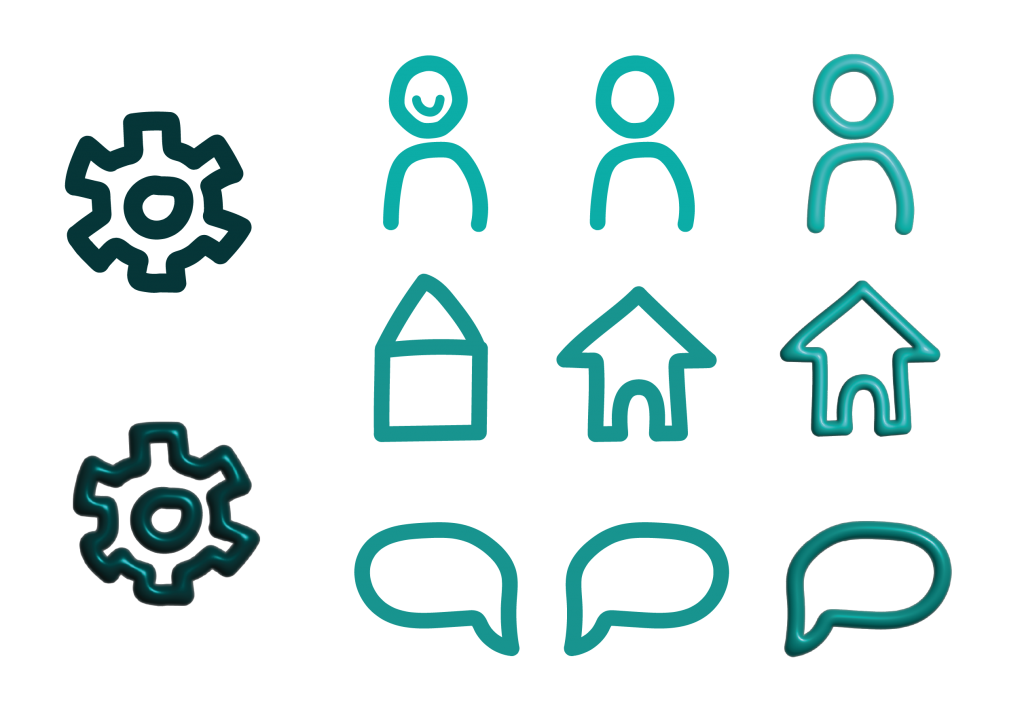
Création de pictogrammes 3D.
L’utilisation d’éléments graphiques 3D contribue à la différenciation de l’application, grâce à une identité visuelle plus marquée face à une majorité de designs utilisant des pictogrammes plats et simplifiées. L’expressivité émotionnelle et la compréhension sont aussi renforcée, permettant l’amélioration de l’expérience utilisateur.
Tout comme le logotype, ces éléments sont dessinés à la main apportant authenticité et chaleur. Ainsi l’application montre qu’elle est créée avec soin, attention et originalité ce qui permet une connexion émotionnelle plus forte avec les utilisateurs ainsi qu’un sentiment de proximité rassurant.

Création d’un fond 
Choix typographiques 
Éléments graphiques divers 
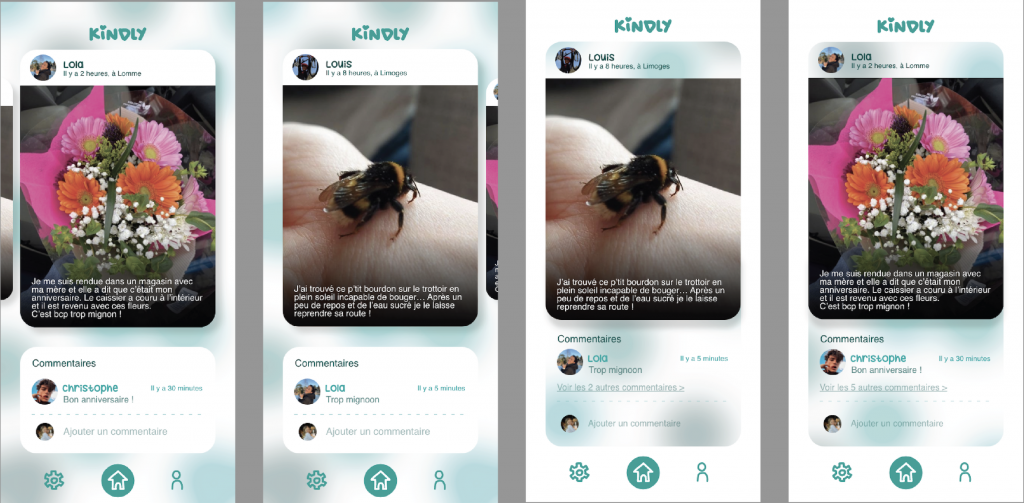
Tests d’interface 
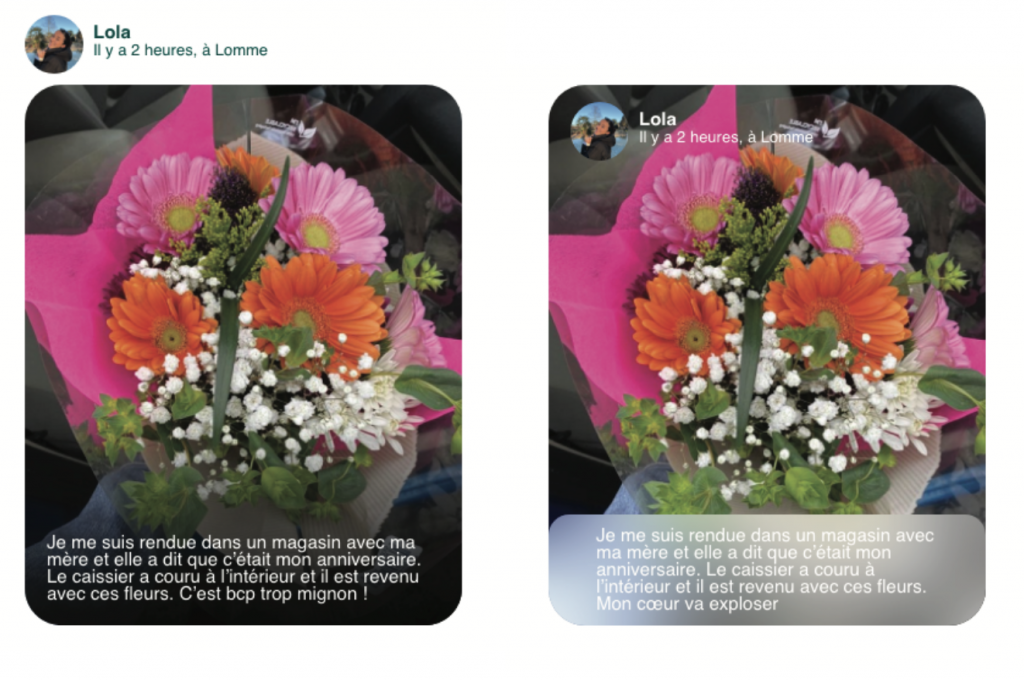
Tests de présentation d’un post
Réalisations et tests de différents éléments graphiques